
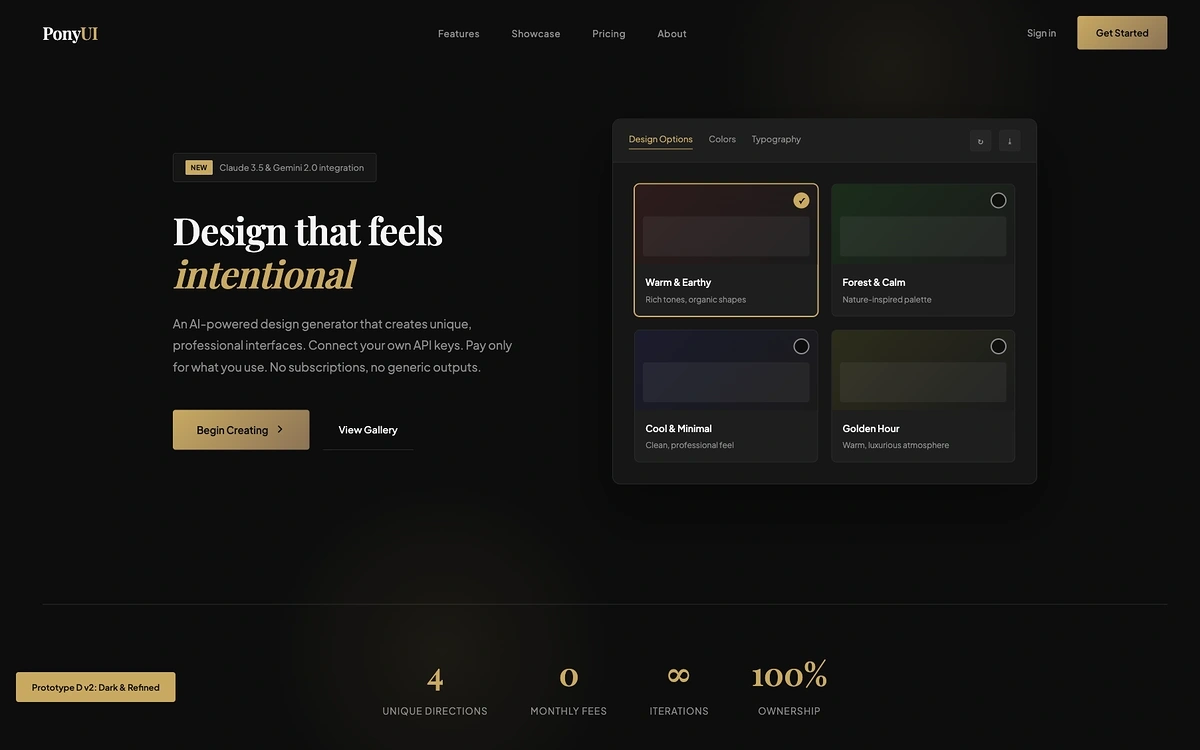
Architect
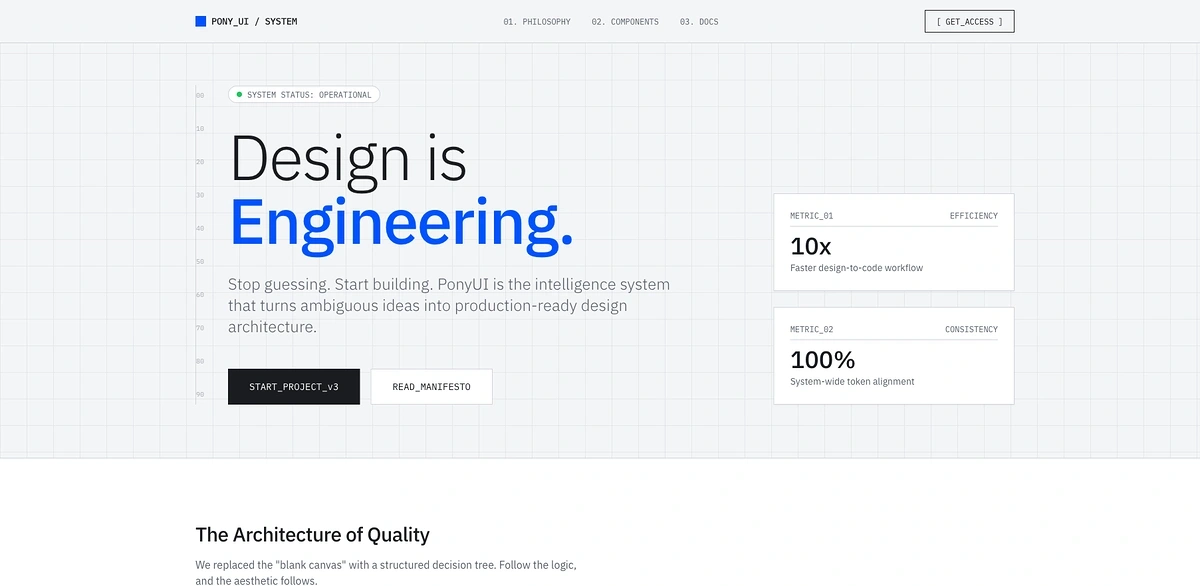
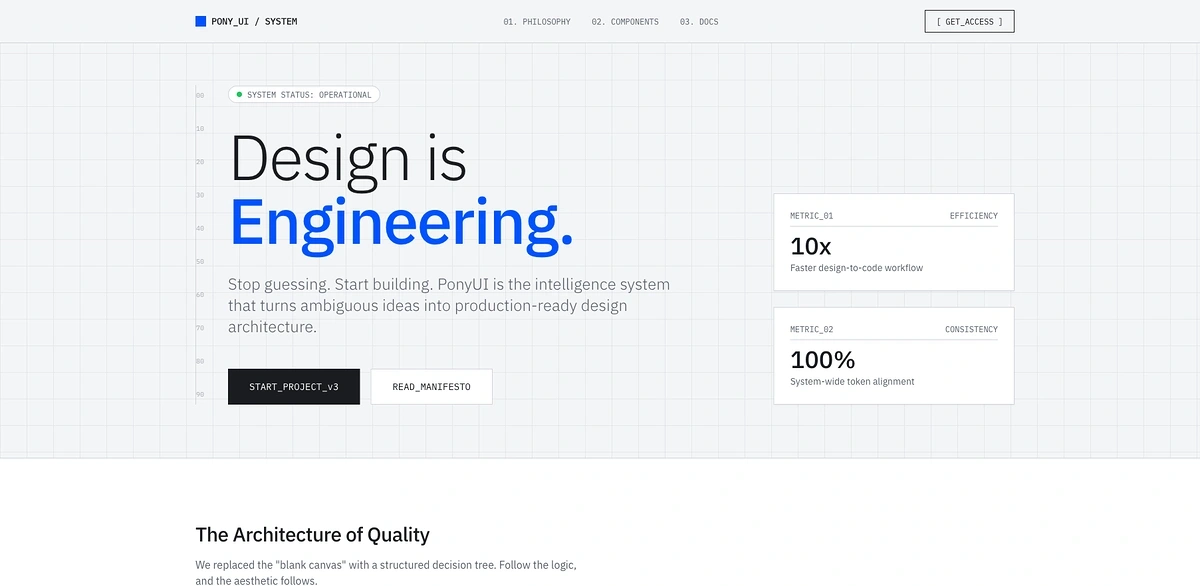
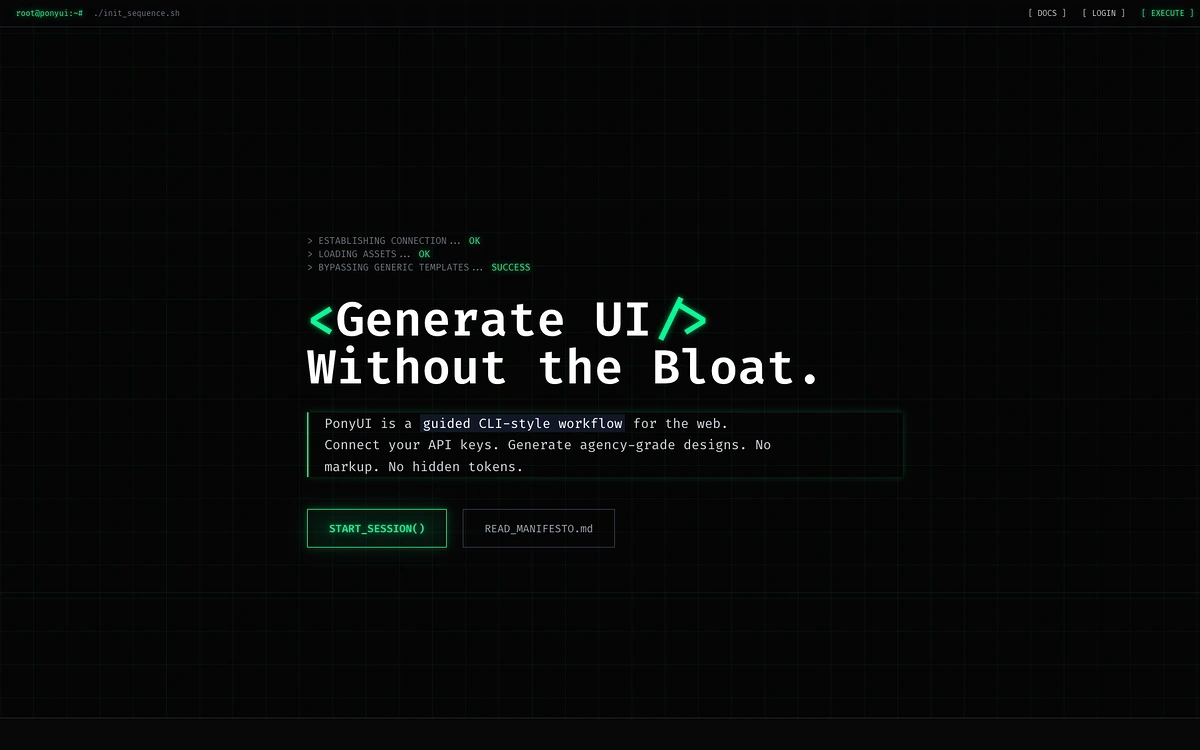
Dark Minimal
A guided AI-workflow that transforms your vision into agency-level UI/UX design. Bring your own API keys. No markup on tokens. No compromise.
We're in closed beta — get free designs in exchange for your feedback and review
Examples
Real design concepts we made for ourselves using PonyUI. Each design showcases systematic quality without the AI-slop aesthetic.

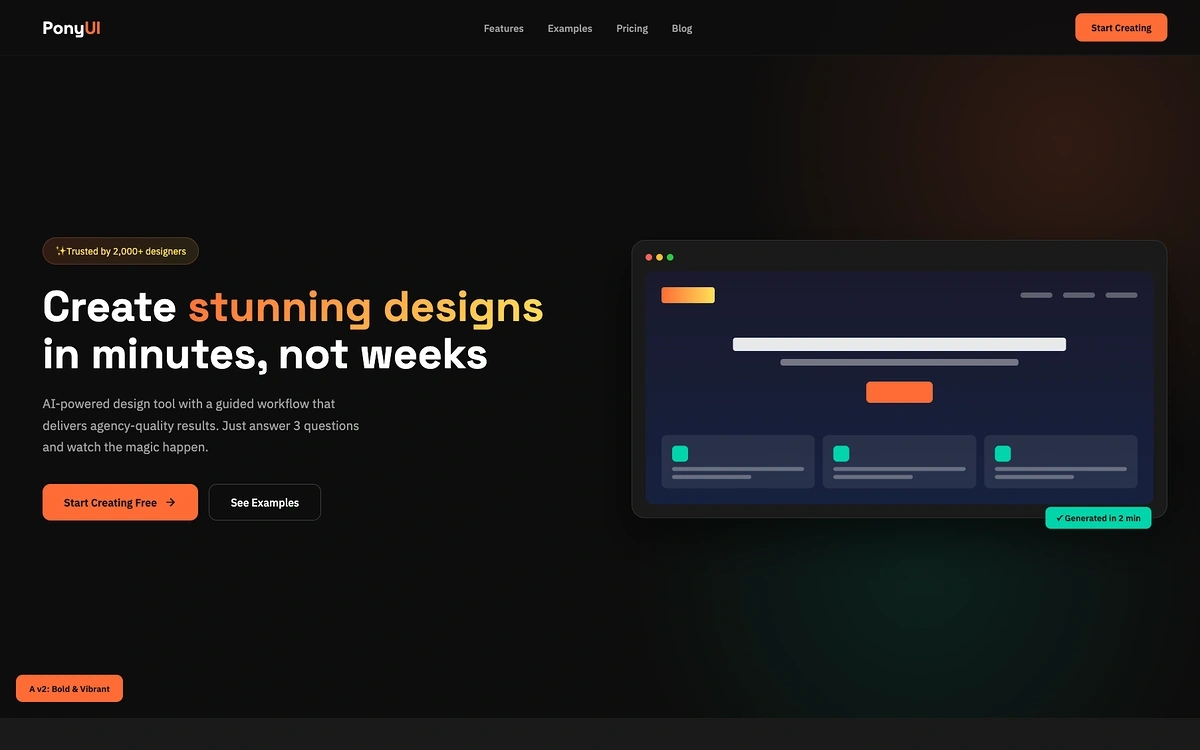
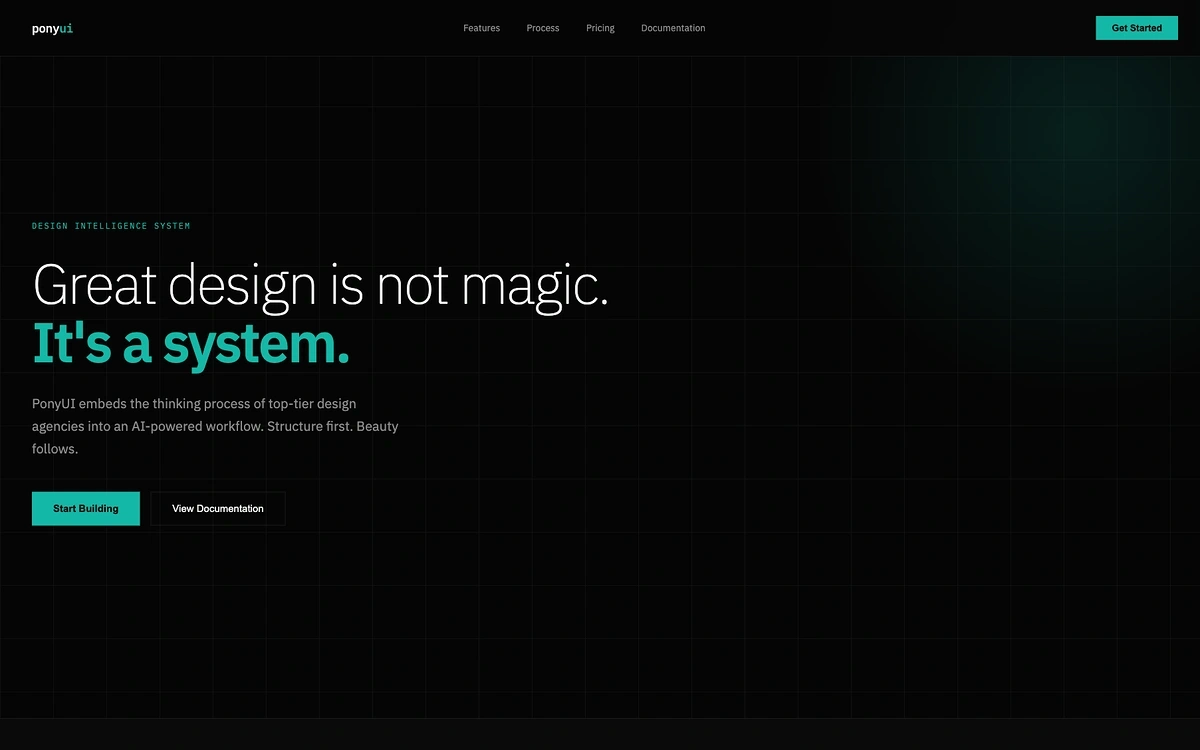
Dark Minimal

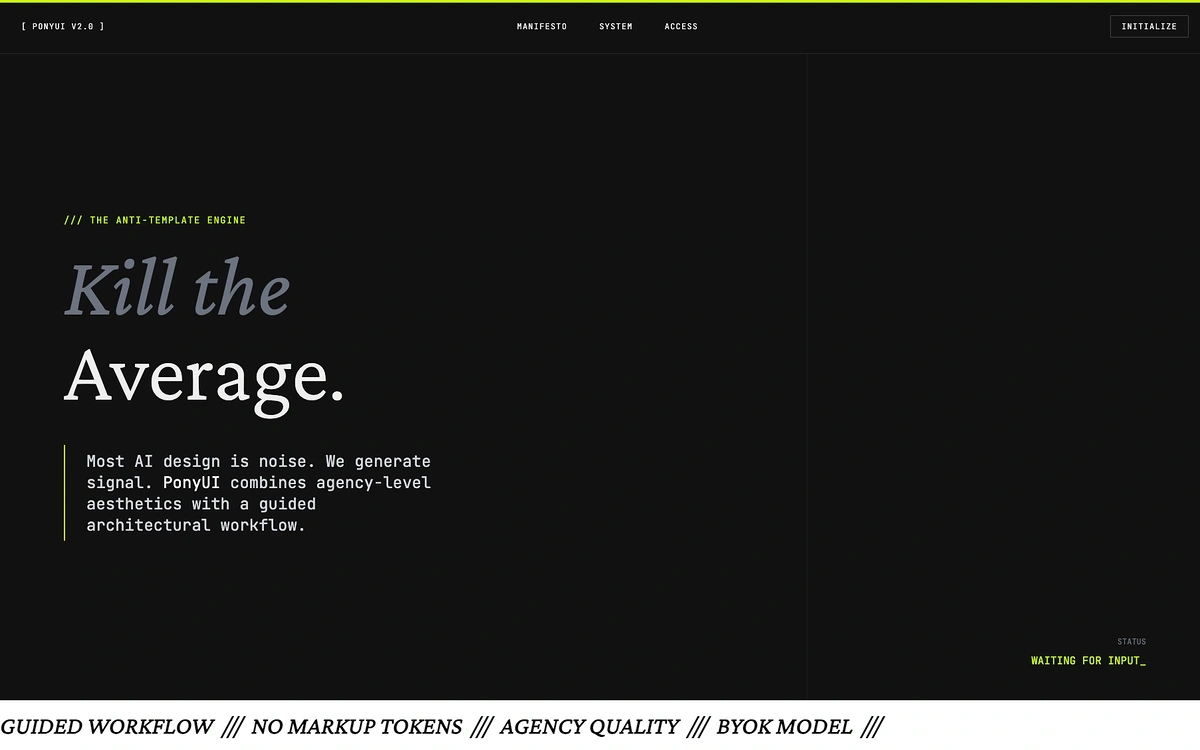
Dark Technical

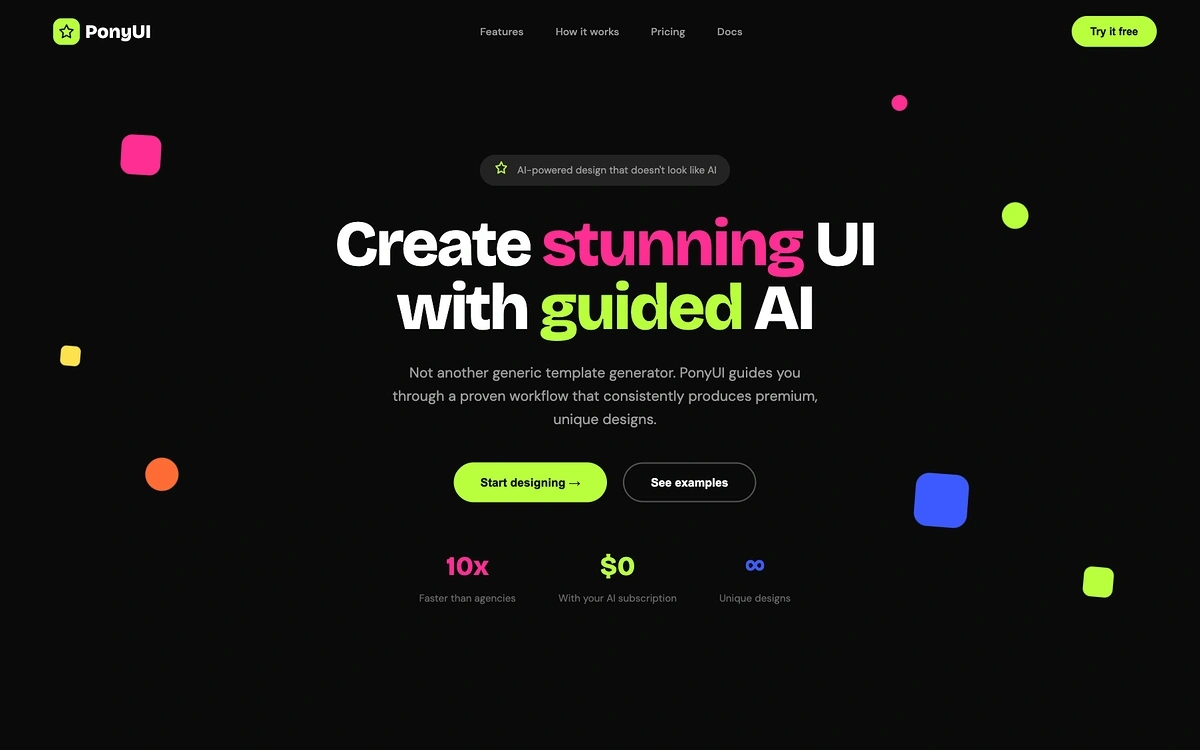
Vibrant

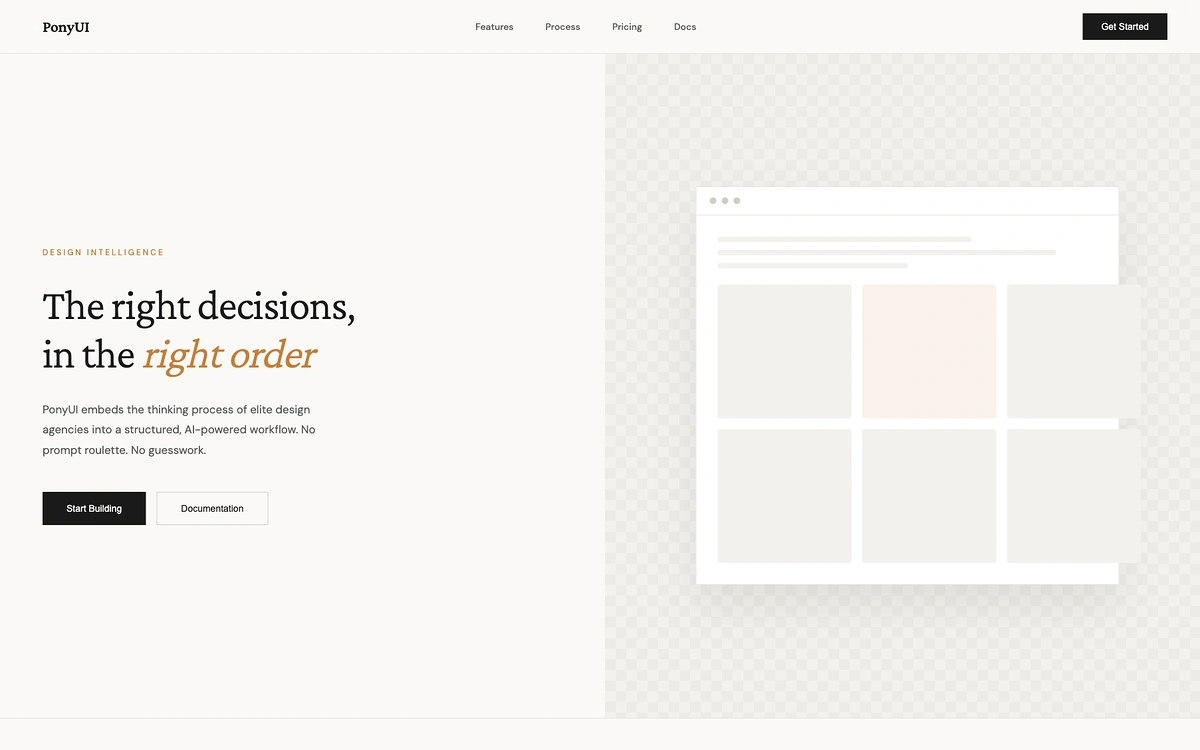
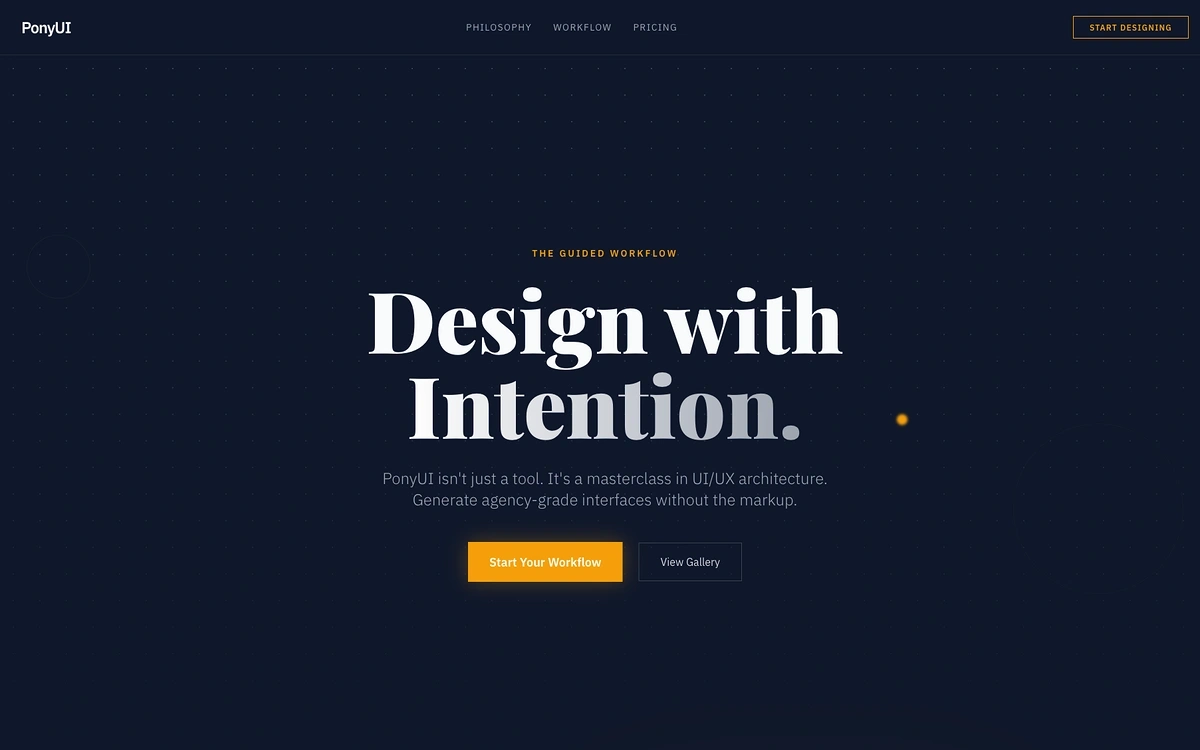
Dark Structured

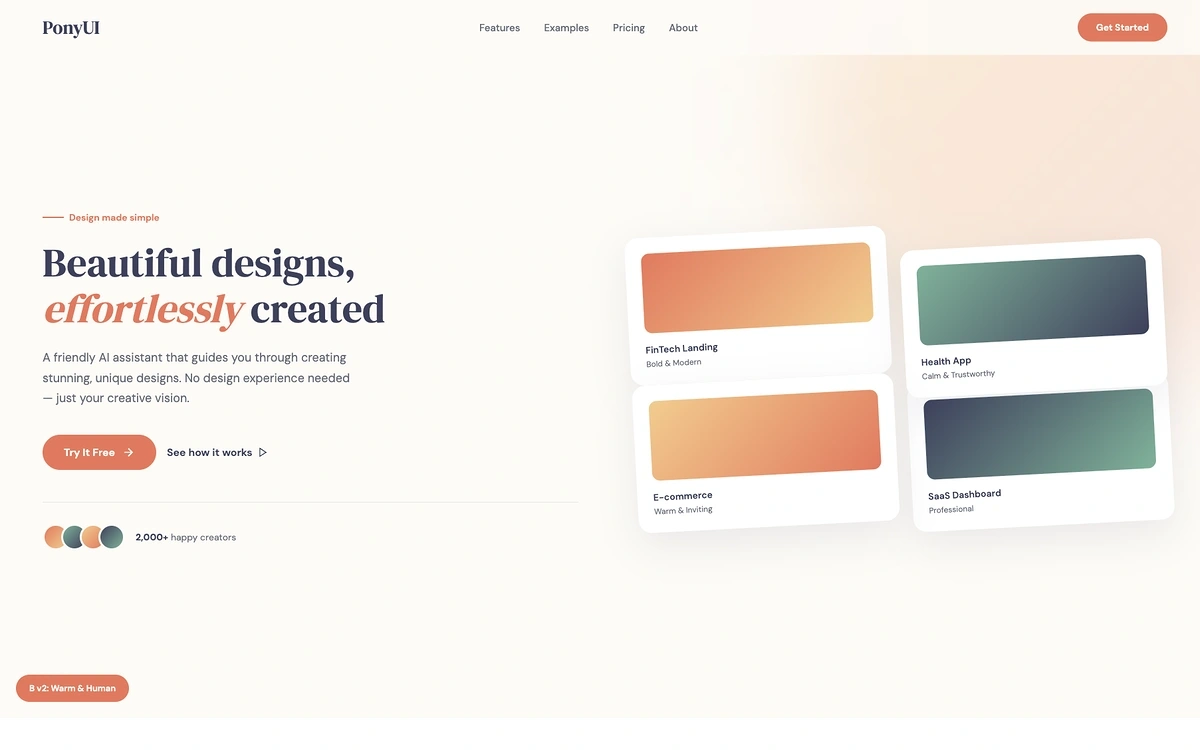
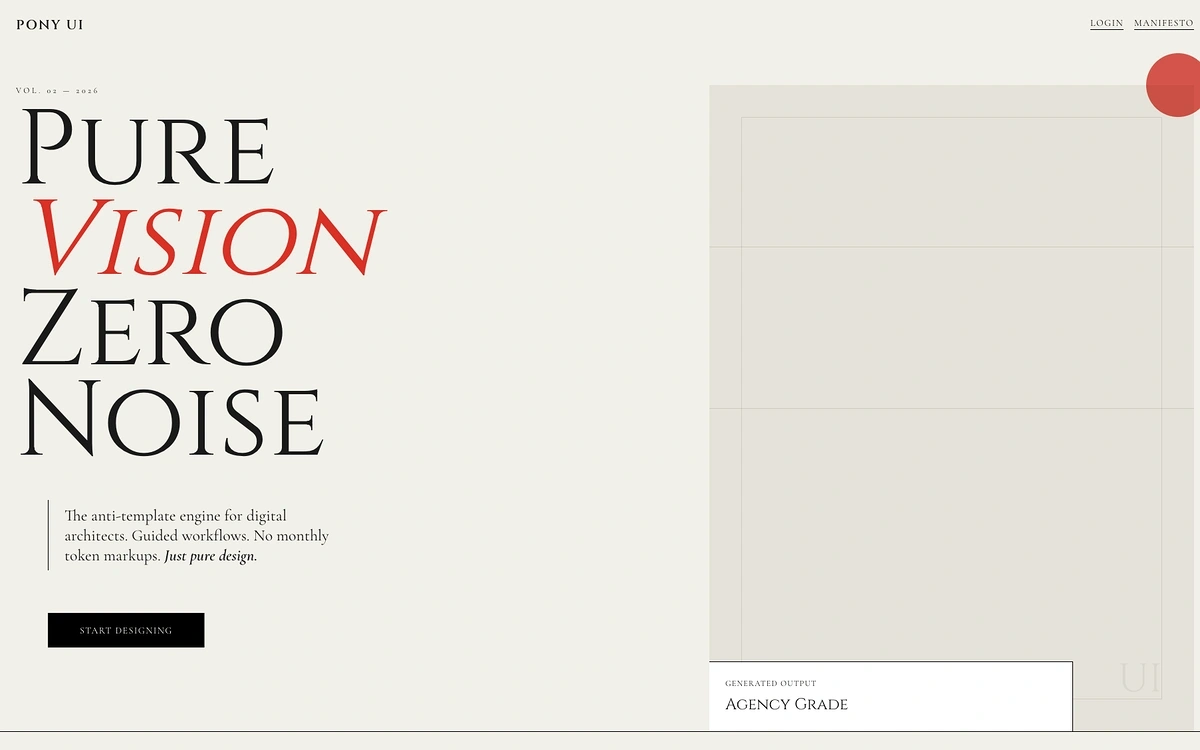
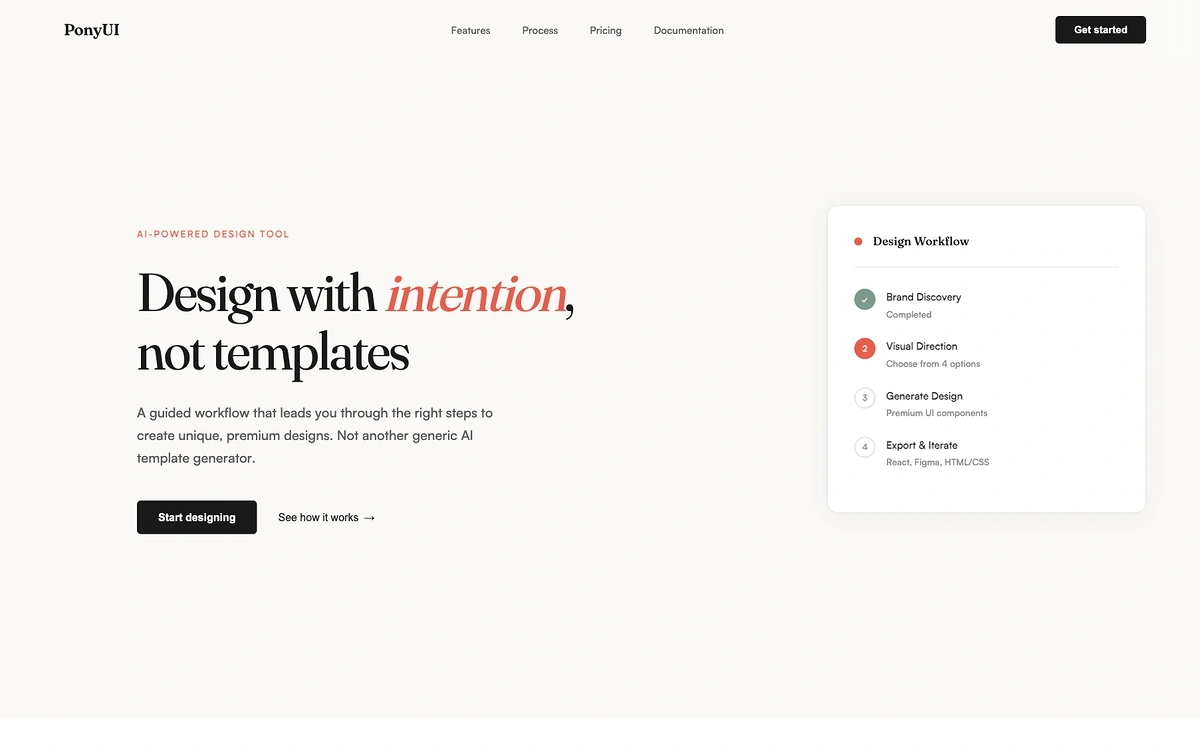
Warm Cream

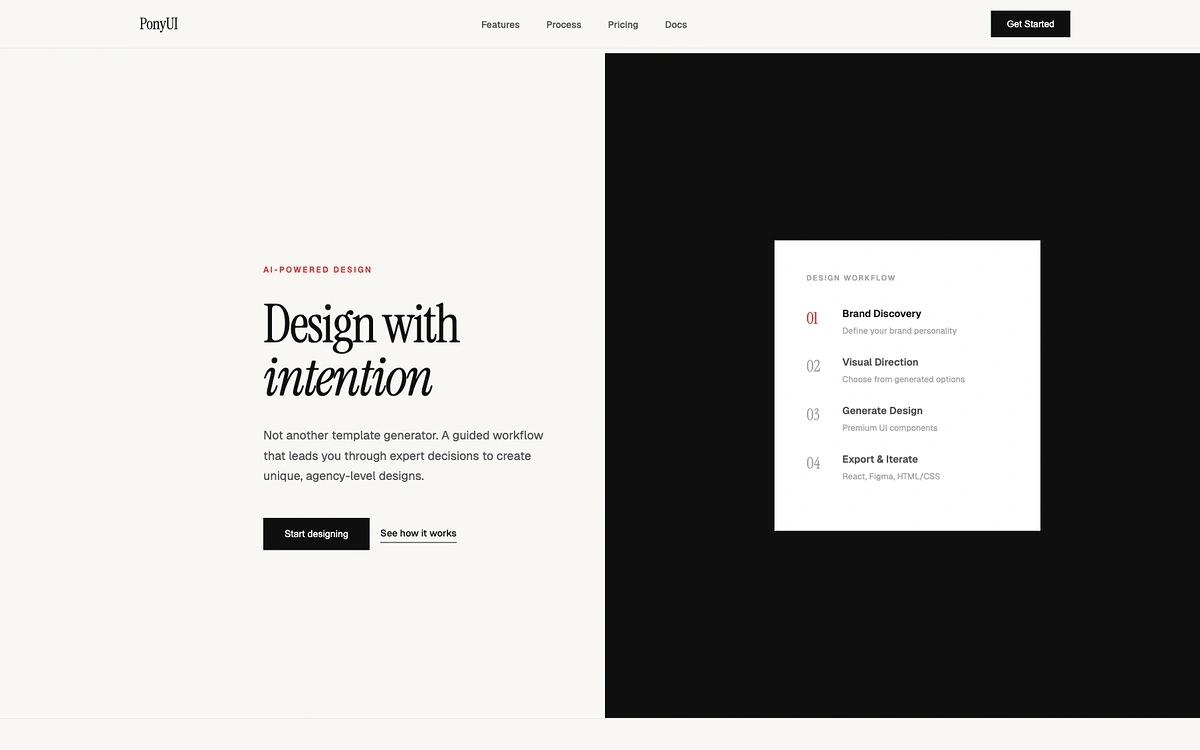
Clean

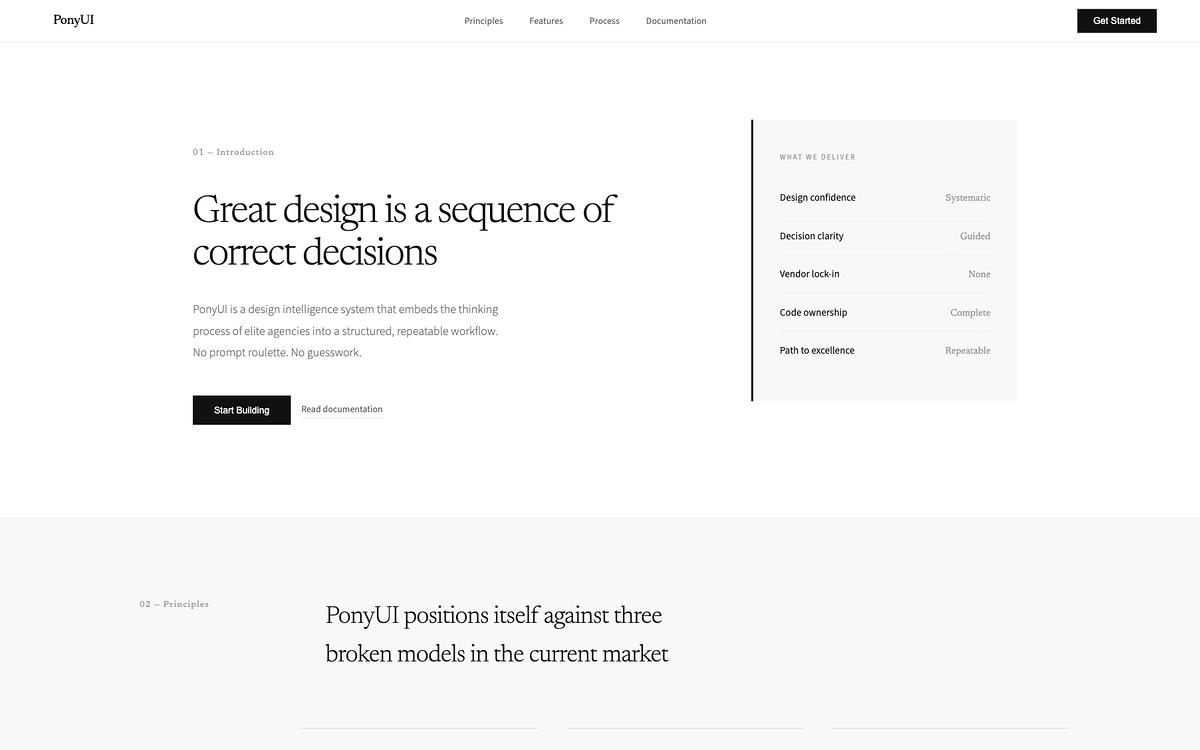
Magazine

Process-Focused

Monochrome

Teal Accent

Luxurious

Technical

High Contrast

Polished
How it Works
Most AI tools produce the same generic output. Vibe coding tools don't care about design. Design tools don't care how the output is structured. PonyUI is where good design meets production-quality frontend code. You design, your developer brings it to life.
We built a guided process that ensures every design is unique and premium.
We filter out the generic look. No more purple gradients or standard layouts unless you ask for them.
Don't describe "modern UI" in text. See 4 distinct options, pick one, iterate. Like working with a human designer.
Refine designs through conversation. The AI understands context and improves with each iteration.
Generate complete design systems, not just pages. Create as many screens as you need — consistently.
Connect your Claude or Gemini API key. Use your existing limits — no artificial caps.
No vendor lock-in. Full code ownership. Export anytime or sync with GitHub (coming soon).
Pricing
Other tools charge you $30/mo for $3 worth of AI usage. We let you use your own API keys. No limits on your path to excellence.
Our future pricing? Convenience features, not token markups.
One designer can now operate at agency level. One founder can ship production-ready design systems.
Or request early access and